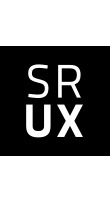
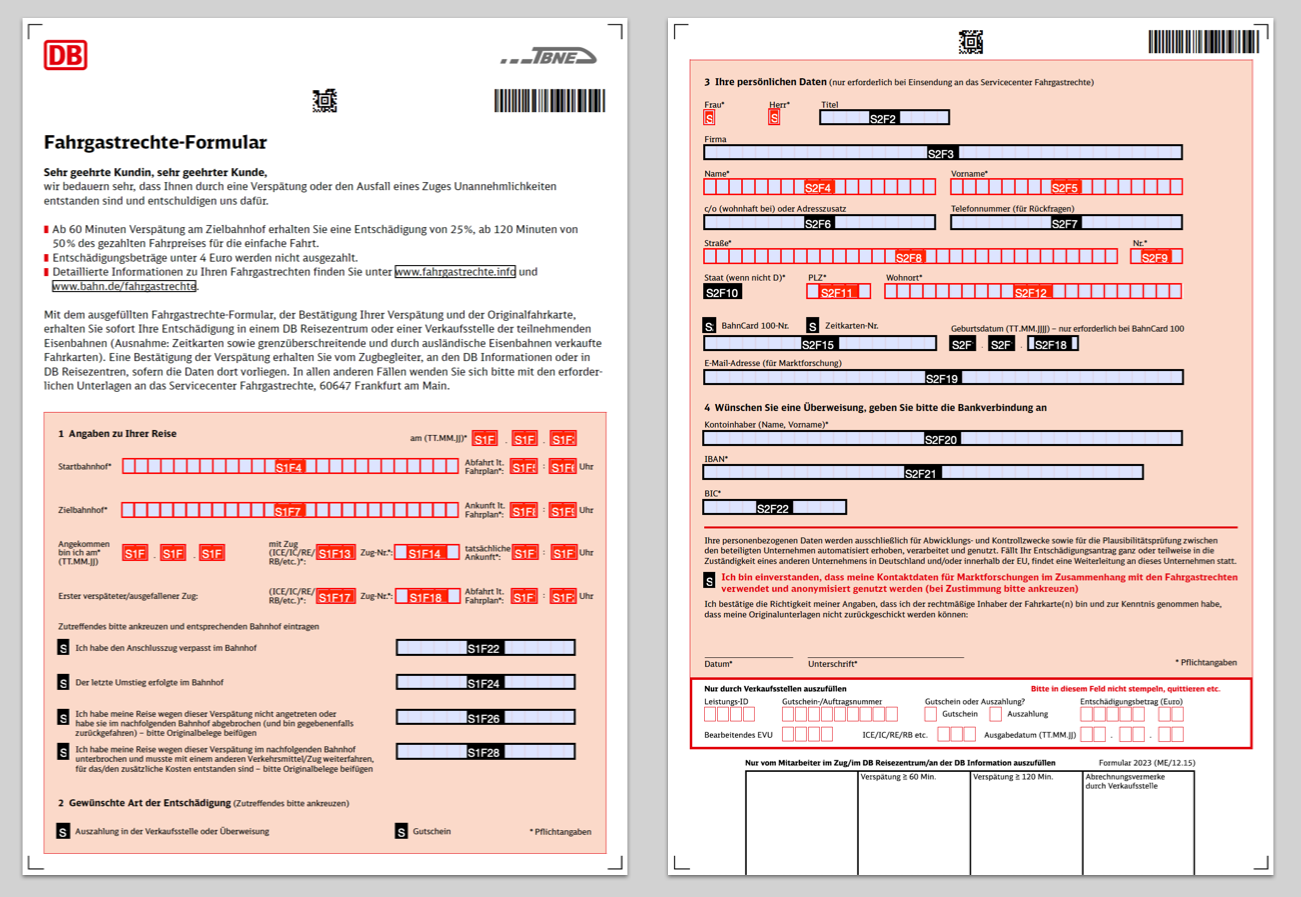
Das Fahrgastrechte-Formular der Deutschen Bahn dient schon seit vielen Jahren zur Beantragung von Rückzahlungen für Verspätungen und Zugausfälle. Das Ziel bei der Überarbeitung des PDFs war es den höchstmöglichen Grad an Barrierefreiheit und Nutzerfreundlichkeit zu erreichen, ohne das grundsätzliche Layout zu verändern, da das Formular im exakt gleichen Layout in der Offline-Welt existiert und gleich verarbeitet werden muss. Und ja, ich denke auch dass eine Online-Version des Formulars überfällig ist. Trotzdem gibt es immer wieder PDF-Dokumente, die die Anforderungen der BITV erfüllen müssen.
Das Ziel bei der Überarbeitung des PDFs war es den höchstmöglichen Grad an Barrierefreiheit zu erreichen, ohne das grundsätzliche Layout zu verändern.

BITV-Anforderungen
Die wichtigsten Kriterien für die Barrierefreiheit von PDF-Dokumenten und Formularen sind:
- Bedienbarkeit der Formularfelder mit Tab-Navigation
- Alternativtexte für alle Elemente des Formulars (essentiell für die Vorlesefunktion von Screenreadern für stark Sehbehinderte), das betrifft Formularfelder, Bilder, Texte, grafische Elemente
- Text muss hierarchisch strukturiert (Überschriften, Abschnitte) und vorlesbar sein
- Alle Elemente im PDF müssen getaggt sein, es dürfen keine leeren Weißflächen oder überflüssige Grafikobjekte „herumliegen“
Arbeitsschritte
Das Ausgangsdokument war ein InDesign-Dokument, welches für den Druck gestaltet war.
- Vorbereitung in InDesign: Alle nicht sichtbaren Elemente (z.B. weiße Abdeckungen) entfernen und Layout aufräumen. Designelemente, die nicht im Ausdruck sichtbar sein sollen wie die orangefarbenen Hintergrundflächen mit den roten Rahmen in eine separate Ebene legen
- PDF exportieren und in Acrobat Pro mit der Funktion „Formular vorbereiten“ entweder alle Formularfelder automatisch finden lassen (die Qualität hängt vom Layout des Basisdokuments ab, sind Felder z.B. mit einem dunklen Rahmen versehen)
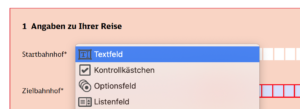
 oder – und das ist zuverlässiger: Formularfelder selbst anlegen. Das funktioniert, sobald der „Formularmodus“ aktiviert ist, mit rechtem Mausklick:
oder – und das ist zuverlässiger: Formularfelder selbst anlegen. Das funktioniert, sobald der „Formularmodus“ aktiviert ist, mit rechtem Mausklick:

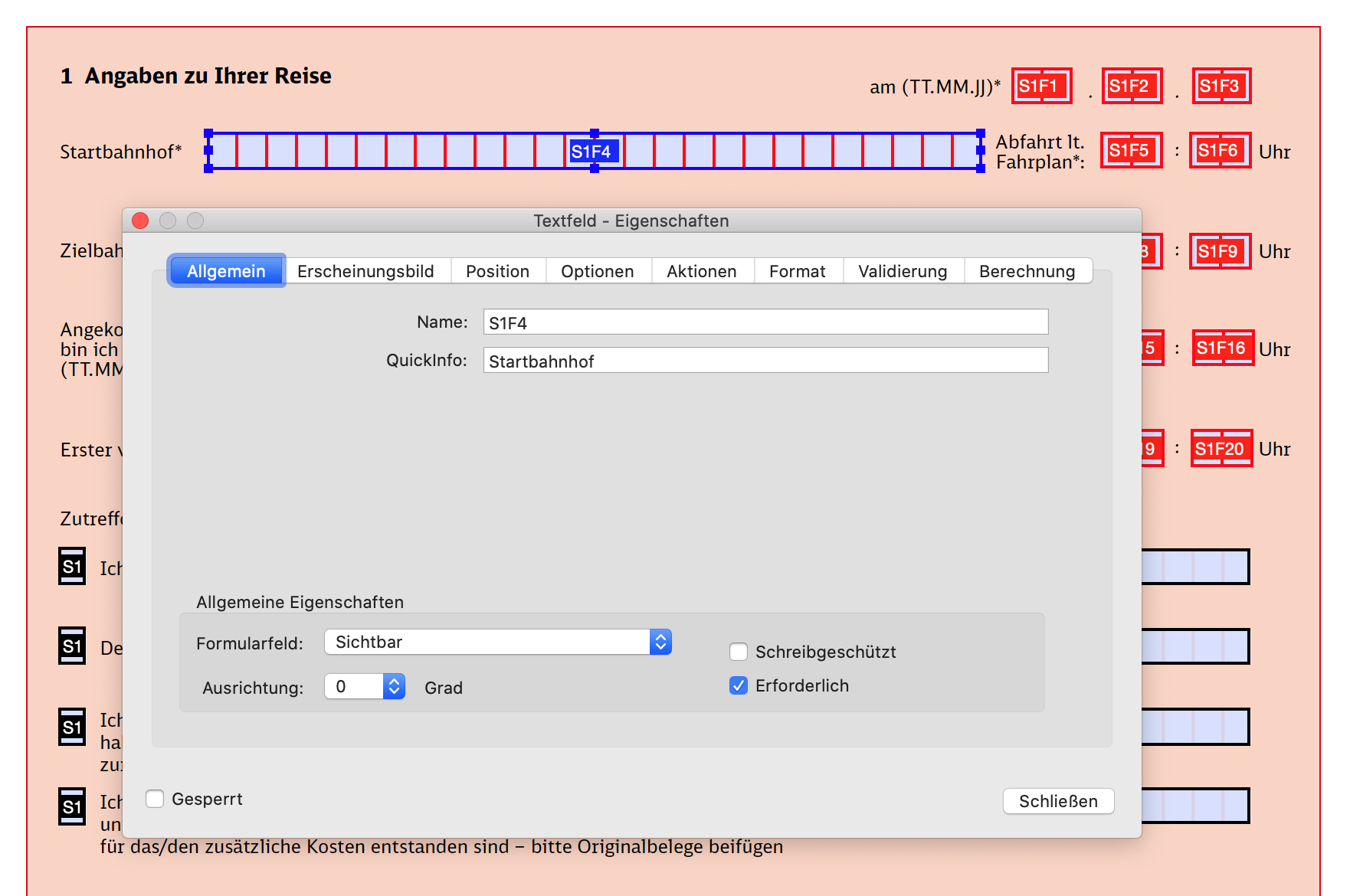
- In allen Formularfeldern müssen für die Barrierefreiheitsanforderungen folgende Attribute ausgefüllt werden:
- Reiter Allgemein: Name, Quickinfo (das ist der ALT-Text)
- Reiter Erscheinungsbild: Wenn das Formularfeld Schrift enthalten soll, darauf achten, dass die Schriftgröße nicht zu hoch eingestellt wird, damit der Text auch ausgefüllt sichtbar bleibt! Von Vorteil sind Systemschriften, um größtmögliche Kontrolle über das Aussehen zu haben
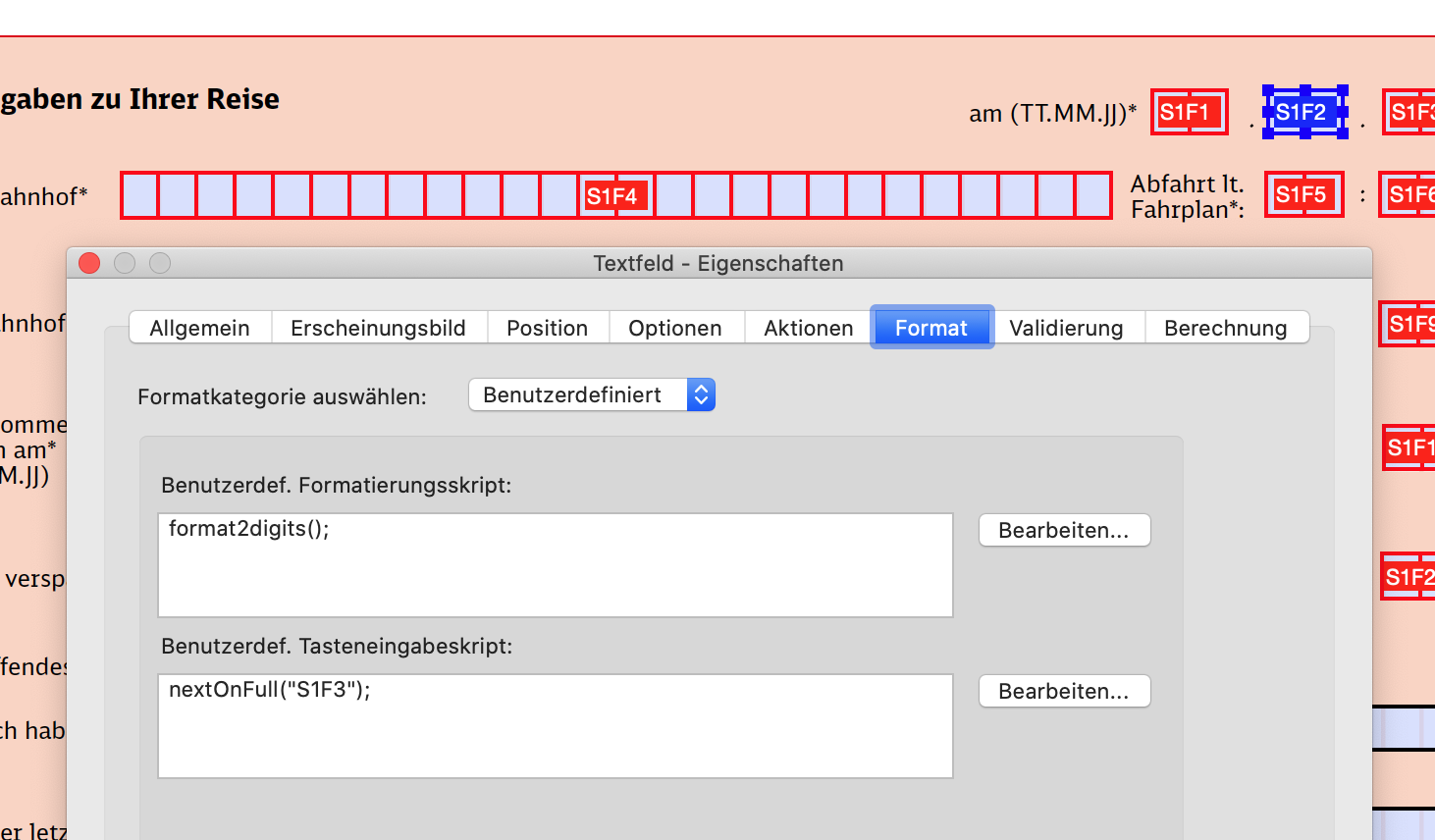
- Reiter Format: Je nach Art des Feldes sollte hier die passende Kategorie ausgewählt werden oder es können auch eigene Scripte zur Formatierung eingebunden werden:

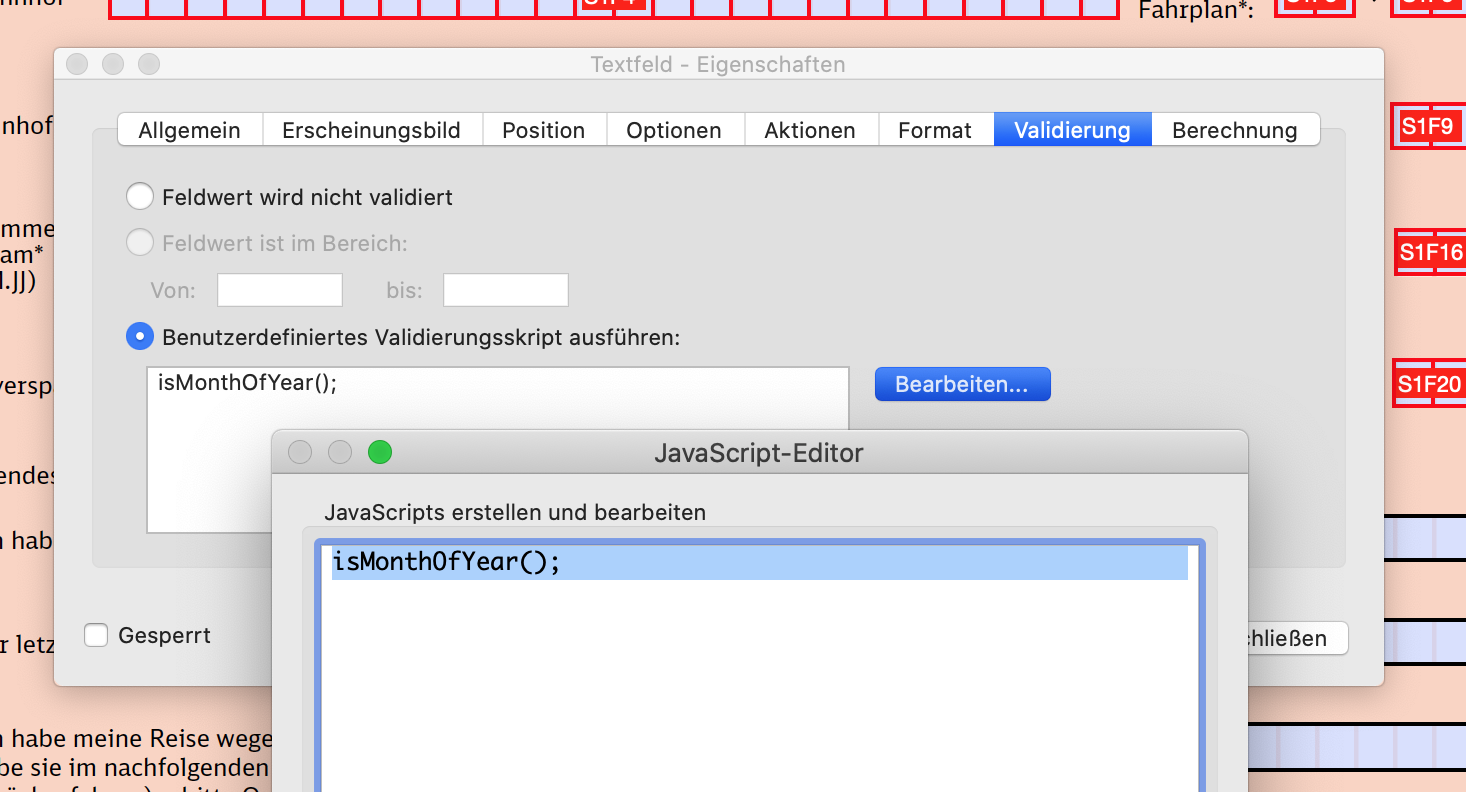
- Reiter Validierung: Hier kann per Script validiert werden, ob die Nutzereingabe richtig ist:
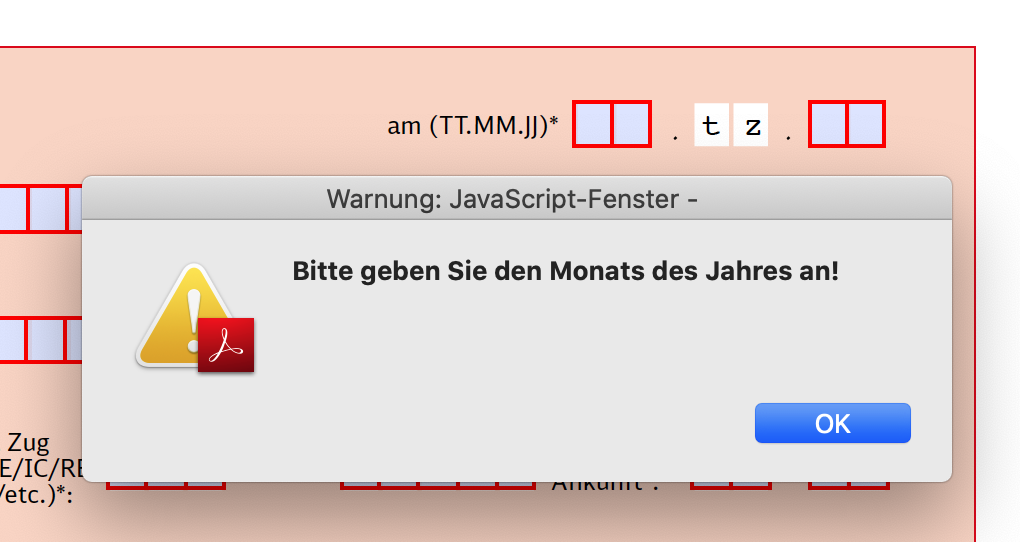
 So sieht das dann bei einer falschen Eingabe aus:
So sieht das dann bei einer falschen Eingabe aus:

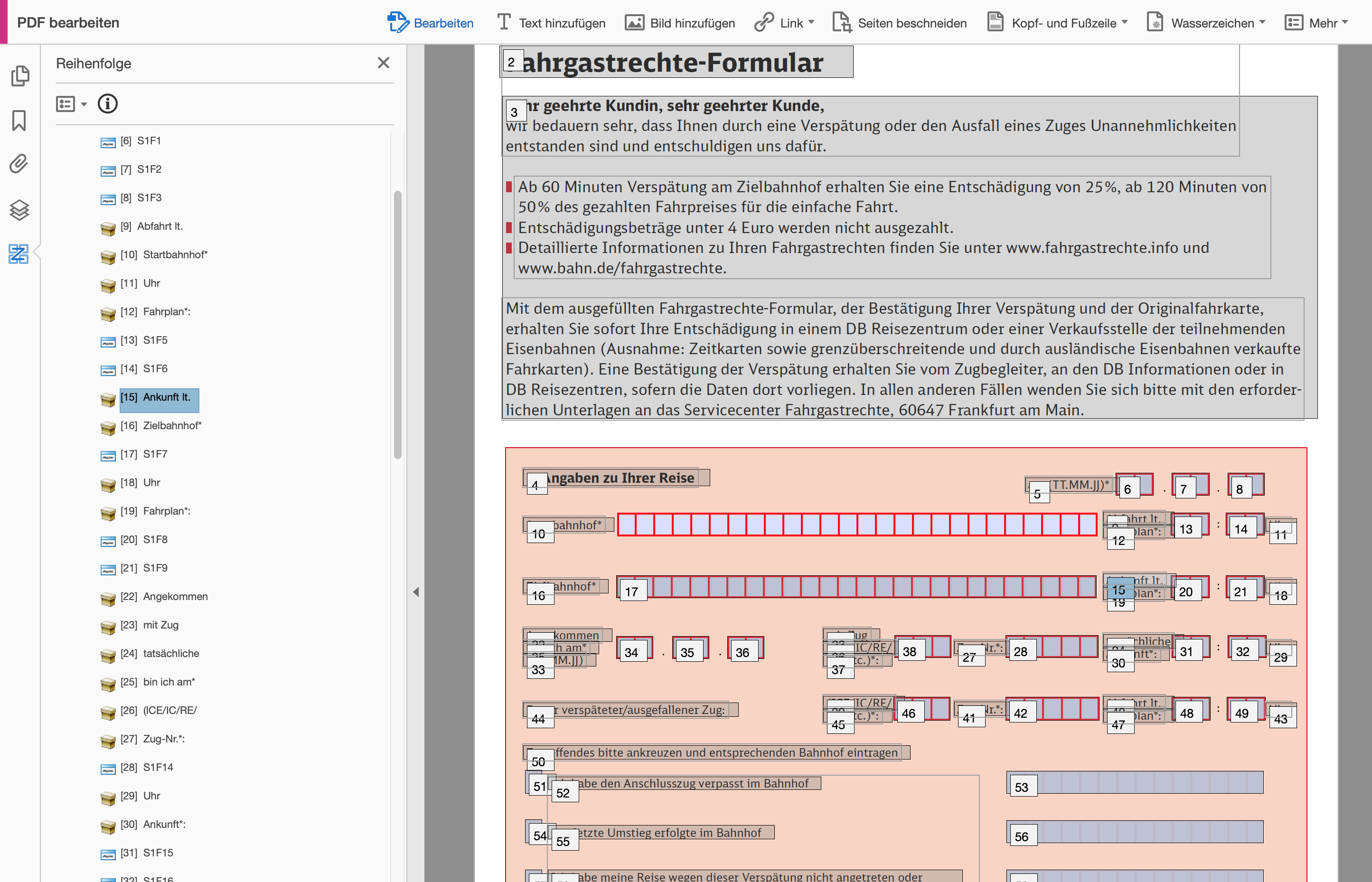
- Tagstruktur anlegen: Die Lesereihenfolge bzw. einfach „Reihenfolge“ in Acrobat findet sich als Schaltfläche im Bereich „PDF bearbeiten“, man verlässt also die spezielle Formularbearbeitung und muss die Bearbeitungsart extra sichtbar machen. Am einfachsten geht das mit dem rechten Mausklick in der linken Iconleiste:

Die Liste auf der linken Seite zeigt die Reihenfolge ALLER Elemente im PDF. Es ist wichtig, dass wirklich jedes vorzulesende (Text) oder zu bedienende Element (Formularfeld) eine sinnvolle Bezeichnung hat und in der korrekten Reihenfolge sortiert ist. - Eventuelle Links im Formular klickbar anlegen, URLs überprüfen
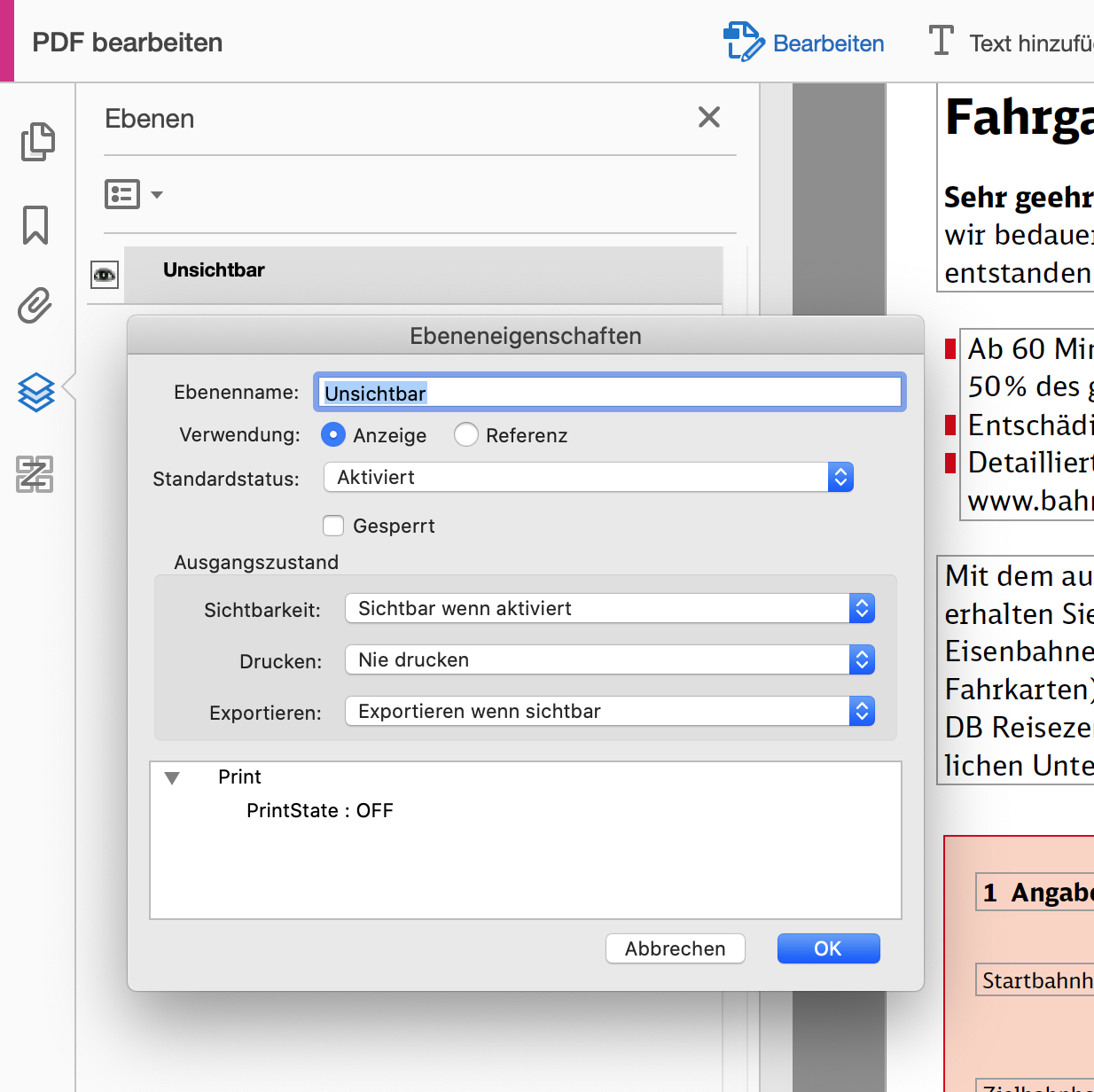
- Optionen für den Ausdruck (falls nötig) anlegen:

- Dokumenteneigenschaften festlegen (Menü: Dokument > Eigenschaften):
- Beschreibung: Titel, Autor
- Sicherheit: Passwortschutz optional
- Erweitert: Dokumentensprache muss definiert sein
- Wenn NutzerInnen das Dokument selbst speichern können sollen: Erweiterte Reader-Funktionen > Zusätzliche Funktionen aktivieren
- Formular komplett durchtesten!
Das Ergebnis
In meinen Projekten habe ich viel für deutsche Behörden und Regierungsinstitutionen gearbeitet – die per Gesetz barrierefrei oder barrierearm sein müssen. Zum Beispiel habe ich das BITV-konforme Design der Jobbörse der Bundesagentur für Arbeit entwickelt, was damals einen Biene-Award erhalten hat. Daher weiss ich ziemlich gut, welche Anforderungen für Bedienung und Interfacedesign beachtet werden müssen. Ein PDF-Formular zu überarbeiten scheint sehr technisch für eine UX Designerin – ich finde jedoch das Arbeiten mit Beschränkungen besonders herausfordernd.
Text in: English